I think rather than spend a lot of time posting lengthy blog posts about SharePoint 2010, I’m going to try instead to post several smaller SharePoint 2010 Branding Tips over the next few weeks. They will mostly be things that I have learned while trying to convert existing 2007 sites into SharePoint 2010. Here is Tip #1:
One FANTASTIC feature in SharePoint 2010 is the ability to apply custom master pages to your _layouts or Application pages. Long gone are the days of having to create a custom SharePoint Theme (or god forbid, customize the Application.master) to achieve this. However, as I learned the hard way, as always in SharePoint, “with great power comes great responsibility”. As obvious as this sounds after I say it, I swear this did not dawn on me until I tried it myself… so here it is…
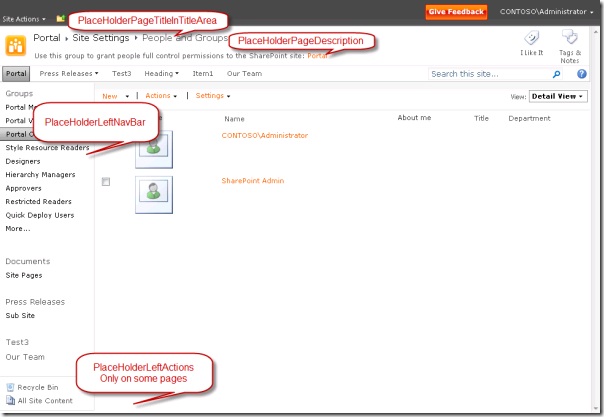
If you are going to apply your heavily customized master page to the _layouts pages, you will probably need to remember to add in some critical content placeholders (as in, make sure you have them in your master page AND you are actually using them, not just hiding them in a hidden panel). Here are a few that I didn’t already have in use (there are probably more that you will need in edge cases, but I tested about 20 pages and these are the key ones that output important information):