If you haven’t heard the news, let me spell it out for you… SharePoint 2010 will support many major browsers including IE7, IE8, FF3.5 and Safari4, but there is one browser that will not be supported by the out of the box SharePoint 2010 experience: Internet Explorer 6! Here’s a shot of some of my SharePoint911 co-workers + one celebrating the news (thanks to Marcy Kellar) for the photo):
After we end our happy dance, its time to find a way to tell our users that IE6 isn’t supported. How can we handle this gracefully? Microsoft again comes to the rescue with a SharePoint Control to help.
If you place this control at the bottom of your master page, IE6 users will be greeted with a message like this:
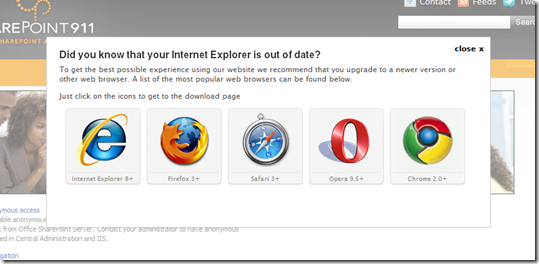
That’s pretty nice and easy, but what if you want to do something even more likely to spur a response from these IE6 users? Check out this easy to use JavaScript file for displaying a nice graphical menu for selecting browser alternatives:
http://code.google.com/p/ie6-upgrade-warning/
When applied to my SharePoint site, I get a menu like this: