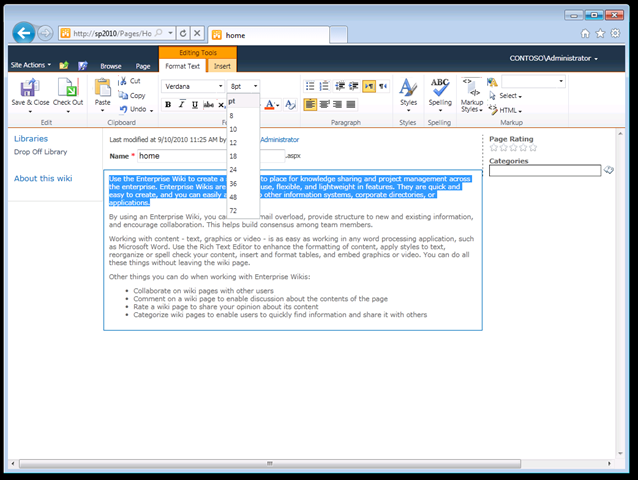
With the release of the IE9 Beta yesterday (http://ie.microsoft.com/testdrive/) I’ve already started getting questions about whether HTML5 / CSS3 can be used with SharePoint. There is technically nothing that would stand in the way of using either with SharePoint (note, the page won’t validate as proper HTML5 code… but that should be obvious). That being said, I thought it would be interesting to take some SharePoint 2010 master pages and change the DOCTYPE to HTML5 and see how they look in the IE9 Beta. So I changed out the typical DOCTYPE with:
Also note, by default, most SharePoint 2010 master pages have the following meta tag in them:
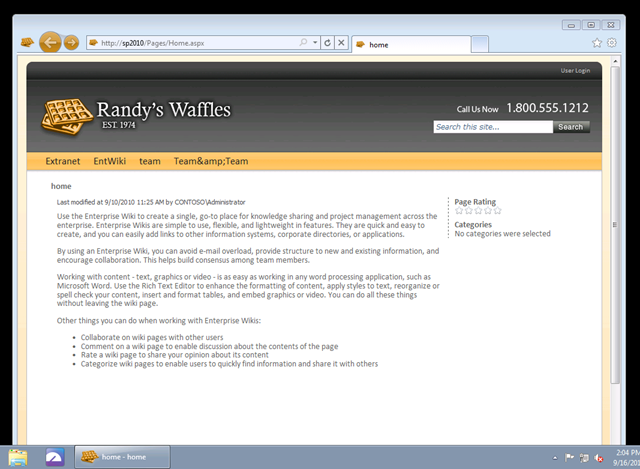
This locks the page to displaying in IE8 rendering even in IE9, so I had to change this to IE=9 as well. With the DOCTYPE set and the meta tag changed, the master pages renders as an HTML5 page. Here is how the modified v4.master renders:
The biggest problem I see here is the scrollbar at the bottom shouldn’t be there. I tested this in the latest Chrome build and the scrollbar isn’t there, so I’m guessing this is something SharePoint injects just for IE. I’m not sure what causes that, but in theory, if there is a work around for that issue, we should be able to create SharePoint 2010 sites that leverage all of the great new HTML5 functionality (such as: Canvas, Web Fonts, Border Radius, etc.).
Remember that I was testing this by forcing the page to render in IE9 mode. Without me forcing it, IE9 would display a typical SharePoint 2010 without any problems at all because the browser will use the IE8 rendering engine. Check out, how IE9 renders my custom master page, after I Pin it to the taskbar:
Notice that the Favicon is shown in the taskbar and the Back and Forward buttons are colored in a similar shade to the icon. That was all automagic behavior… pretty cool. BTW – I can’t figure out how to get Aero Glass turned on for my Remote Desktop to my VM, so that’s why we don’t see the cool transparency stuff.
Now, we just need to wait until all the latest browsers are installed on the majority of machines so that we can actually rely on using these new HTML5 / CSS3 techniques. For now, I’m off to try out some rounded corners in SharePoint 2010 and HTML5.
Update October 5th 2010:
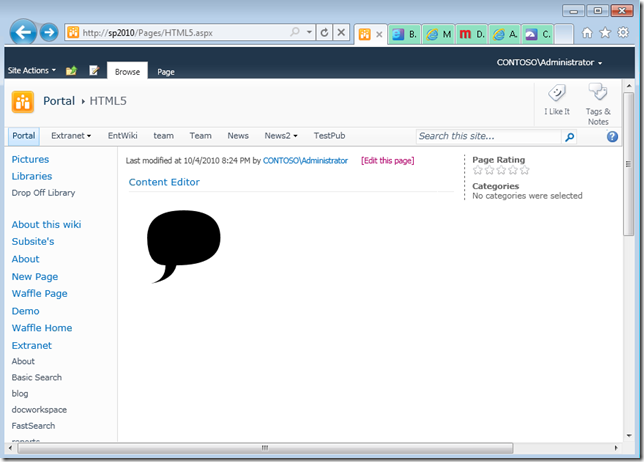
I played around with the canvas tag using this example: https://developer.mozilla.org/en/Canvas_tutorial%3aDrawing_shapes. Here is the result loaded in a Content Editor Web Part:
As you can see, I used the Canvas to draw a unique little thought bubble. Pretty cool!
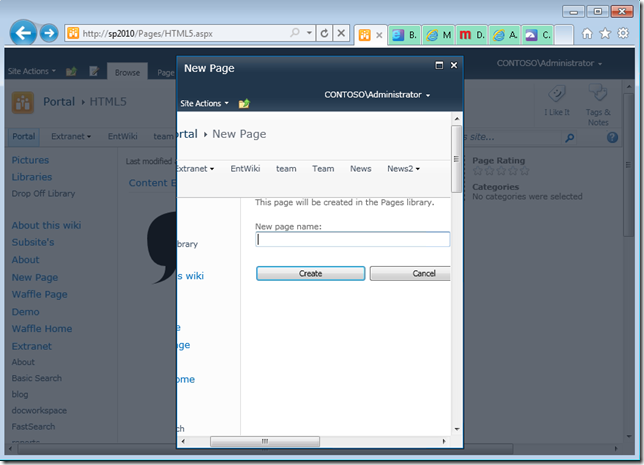
Its also worth noting that I did see another problem with SP2010 layout in IE9 / HTML5, take a look at the New Page dialog:
Hopefully they can get that cleaned up with an update or something.