I get this question a lot these days: “How can I add a sticky footer to the bottom of SharePoint”. So much so that I decided I need to have a blog post that points to my solution to the problem.
First, what it a sticky footer? I consider this to be a footer at the bottom of a page that stays “stuck” to the bottom of the browser window ONLY if the page content does not fill up the full page. If you want a footer that sticks to the bottom without considering the page content, you can easily float one above the content always stuck to the bottom with just absolute CSS positioning.
How do I solve it. There are many ways this problem could be solved ranging from intelligent HTML and CSS creation to jQuery based solutions. I am leaning towards a jQuery based solution because often with SharePoint you don’t have a ton of control over most of the HTML markup. In my solution, all you need is a
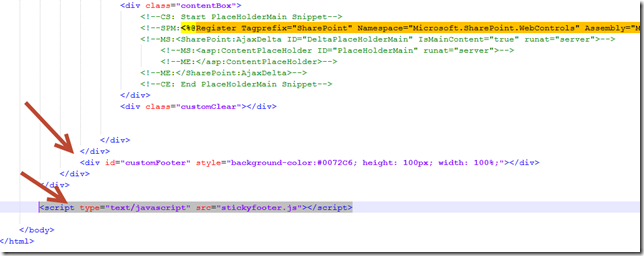
with an id of customFooter, like this:
at the bottom of your master page (you probably want to add some height and some other styling to this div as well). Then you need a reference to jQuery and then the JavaScript that I include below that will measure the page content height and add it to the ribbon height and determine if those two together are smaller than the browser window. If they are smaller, the jQuery will add some top-margin to the footer, just enough to push it to the bottom of the window. I won’t go into how you should add jQuery to SharePoint but here is a link that can help you determine the best method: http://drisgill.com/go/jquery-sharepoint.
I have two scripts, one for SharePoint 2010 and one for SharePoint 2013. The differences are:
- SP2010 – I use jQuery.noConflict(); and jQuery instead of $ throughout because some things in SP2010 conflict with the use of the dollar sign.
- SP2013 – I use the typical jQuery $ reference and the way the ribbon height is measured is a bit more complicated since there are a couple different ways you can load the ribbon depending on if you use Seattle.master or the Design Manager
Download the jQuery code from here: http://drisgill.com/go/sp-sticky-footer. Please consider this code to by experimental, I haven’t thoroughly tested it at this point. Use my contact link at the top or hit me up on Twitter if you run into issues with it.
Here is a screenshot of how I pull in the stickyfooter scripts. I place it at the bottom of my page under the customFooter.
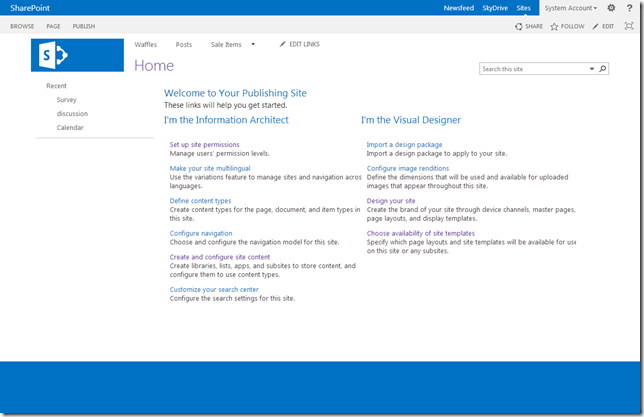
And here is a screenshot of my (rather boring) footer sticking to the bottom of the browser: